Ideation
Group Discussion
As a group, we decided relatively early on that we wanted to create some sort of hybrid social experiment that combined physical and digital components to produce thought provoking results. The exact implementation of such an experience, though, took quite a bit longer to finalize. We proposed and debated social deduction games like Mafia (I worked on an all-physical project in that vein earlier in the semester), quizbowl-style trivia games, and even some board game analogues, but we eventually settled on a more unique concept– a sort of public/private hybrid survey.
Design
Concept
The design of this experience revolves around two competing sources of information: information given publicly by physical movement of users within a space and information given privately through the users' phones. At its most fundamental level, the experience is an extension of the classic classroom exercise where students stand in different corners/sides of a room if they agree or disagree with a statement. To highlight how much the responses are skewed by public pressure or perception, we collect anonymized data on how many people chose either direction on their phone and project it behind the participants after they've finished physically moving. Users hence know how many people lied and in what net direction the lies were pointed, but no one (not even the us as admins) are able to know who lied.
Example Round
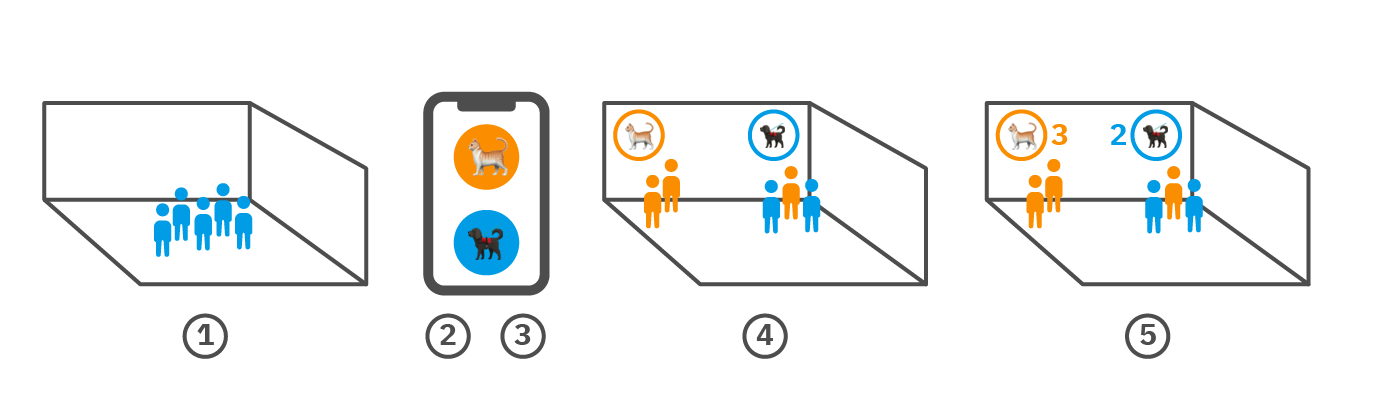
To better demonstrate the concept of the experience, here is an example round:
- Everyone stands loosely in the middle of the room
- The question gets pushed to the users' phones, for example 'Cats or dogs? 🐈🐕'
- Users have ten seconds to decide on their anonymous digital answer and tap the corresponding button on their phone.
- The two options (without data) are projected on a wall behind the users, who then have ten seconds to physically go to the answer that they chose (or lie and go to the answer they didn't choose)
- The data on how many chose each option is projected behind the users, who can then check and see how many lied publicly and have thirty seconds to a minute to discuss.

Digital Interfaces
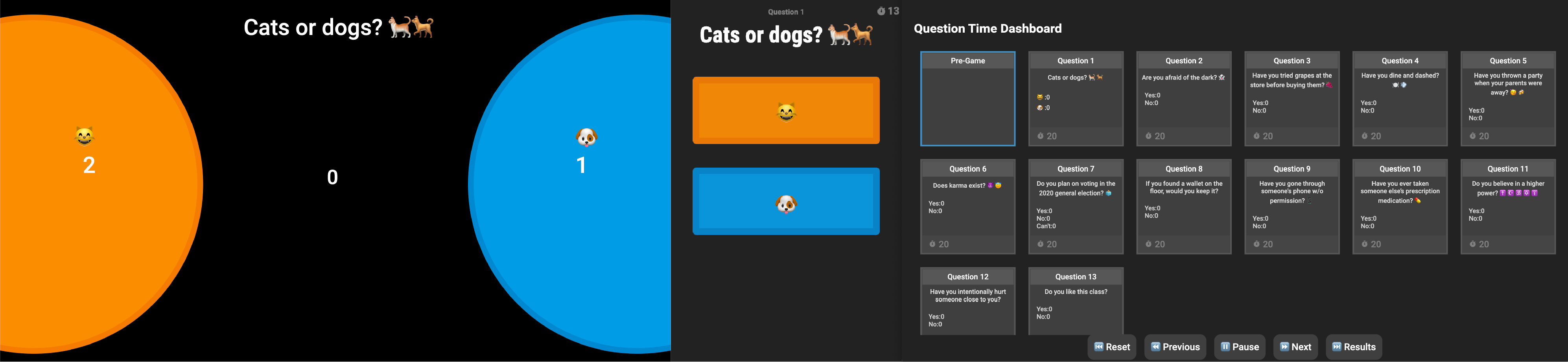
In comparison to the time spent figuring out the physical UX of the game, the digital interfaces were decidedly more straightforward to design. Each of the three screen types– phone, dashboard, and project– were on their own basically single function interfaces. For example, all the phones needed were two buttons, a question prompt, and a timer. As such, the interface was created to embrace this simplicity and ease of use. From left to right, here's the projector interface, the phone interface, and the admin dashboard interface:

Development
Configuration
The experience is built around a central NodeJS server hosted on Glitch which initiates connections over SocketIO to all of the user's phones and to the admin dashboard for the person running the experience. Events and data are sent back and forth, keeping everyone's clients in sync (we tested this to be generally within a half second of each other).
WebSocket Communication with Participants
As an example of this exchange, here's the code for server's communication to/from the phones:
//-------------------------------------------------
// Web Sockets
//-------------------------------------------------
// Initialize Socket.IO
let io = require("socket.io").listen(server);
// Setup client sockets
let clients = io.of('/client');
// Listen for dashboard clients to connect
clients.on('connection', socket => {
// Log connection to console
console.log('A client connected: ' + socket.id);
// On receiving vote
socket.on('vote', voteData => {
dashboards.emit('vote', voteData);
projectors.emit('vote', voteData);
});
// Listen for this dashboard client to disconnect
socket.on('disconnect', () => {
console.log("A client has disconnected " + socket.id);
});
});
And the phone's communication with the server:
// Called upon receiving game state change
socket.on('changeQuestion', questionData => {
$("#waitScreen").css("display","none");
$("#voteScreen").css("display", "block");
$("#votePrompt").html(questionData.title);
$("#questionHeader").html(questionData.number);
$(".voteButton").remove();
for(let r in questionData.responses){
$("#voteScreen").append(`<div id="button${r}" class="voteButton">${questionData.responses[r]}</div>`);
$(`#button${r}`).on('click', () =>{
// Send vote to server
socket.emit("vote", {
'question': $("#votePrompt").html(),
'vote': $(`#button${r}`).html()
});
// Reset screen
resetScreen();
// Play the sound.
voteBlop.play();
});
// Conditional styling for yes/no
if(questionData.responses[r] == 'Yes') $(`#button${r}`).addClass("acceptButton")
if(questionData.responses[r] == 'No') $(`#button${r}`).addClass("rejectButton")
}
});
// Called upon receiving timer information
socket.on("timeElapsed", secondsLeft => {
$("#statusTimer span").html(secondsLeft);
if(secondsLeft < 10) {
resetScreen();
$("#questionHeader").html("Move Around!");
}
if(secondsLeft == 0) resetScreen();
});
User Testing
Question Selection
A lot of user testing went into the question selection. We initially wanted to steer clear of politics and especially sensitive subjects, but after consulting with the professor and testing with our friends, we decided to rework the questions so that they start innocent and fun but get progressively more sensitive and meaningful as the experience progresses. Without being a bit provocative, we found users simply lost interest in the game and started to respond to question jokingly in an attempt to create their own fun.
Question Timing
We also used user testing to fine tune the timing of question and responses to make sure everyone felt that the experience was paced correctly. We ended up extending the deliberation time length before people are able to answer the question, and shortening the time given to move about the room after answering.
In-Class Demo
We were assigned a formal demo slot on the final day of class, where we were given fifteen minutes to run the experience with our 18 classmates. As a result all the user testing done beforehand, everything went very smoothly. The first few question were all answered truthfully by all parties, and they had some fun debating their sides during the transition periods. Once we got to the fifth question, we had one or two people lying each round. For "Have you thrown a party when your parents were away?", two more people responded "Yes" anonymously than responded yes by physically moving in person. We also got permission from the professor to have a "Do you like this class?" question, which turned out quite an interesting answer: everyone went to the side of liking the class in person, but only 14/18 said they liked the class anonymously.