Ideation
Concept
This project was first imagined as a midterm project. I created a non-VR ‘viewmaster’ in Unity that toured the user through three different time periods of Collect Pond in downtown Manhattan through the click of a mouse. It had no 3D movement, no audio, and most of the time periods were just white blocks but it proved the viability of and widespread interest in a virtual historical tour. For the class final, I wanted to take this same concept but make it better, with more content, proper 3D movement/audio, and native VR features such as teleportation control and hand tracking.
Historical Research
Picking a Location
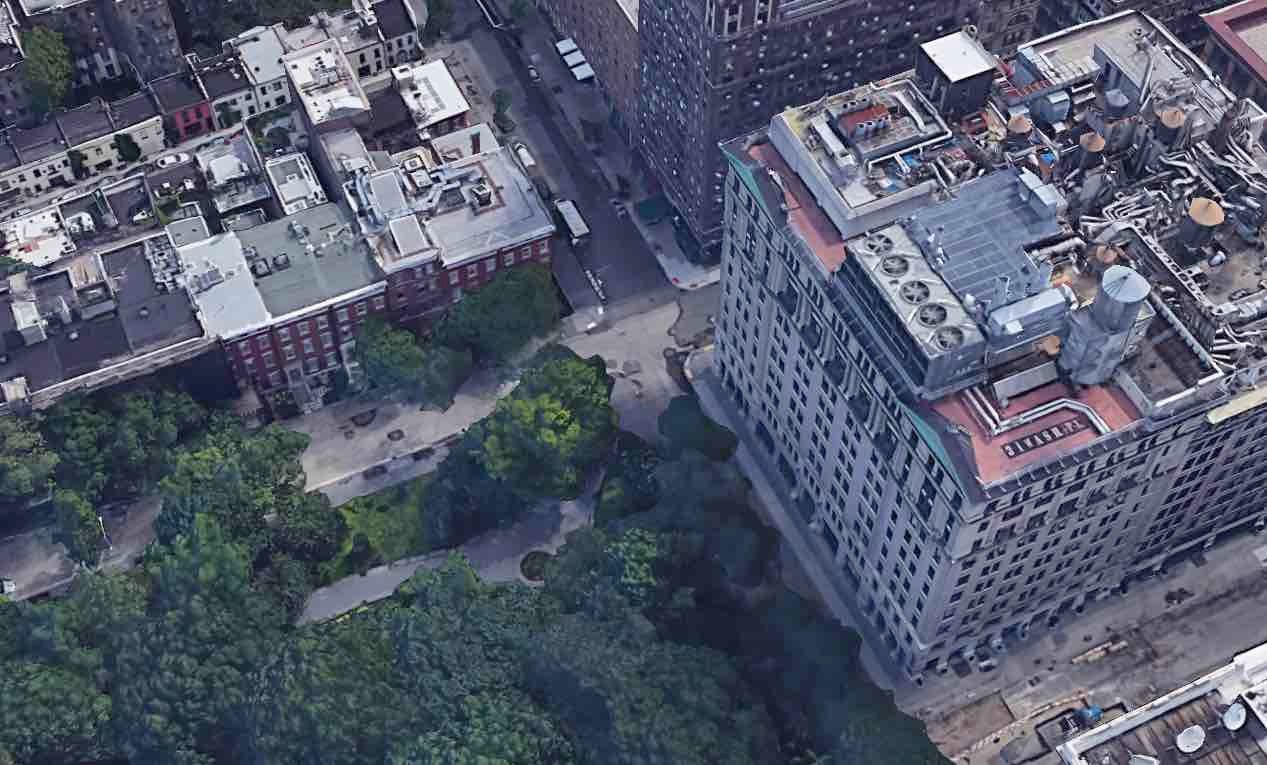
The first task I undertook was simply picking a location for this new experience. After quite a bit of poking and prodding around many different historical databases and archives, I eventually settled on the northeast corner of Washington Square Park. This was in large part due to the abundance of documents and media available about that location in the NYU Historical Archives, as it was the site of the original University Building.

Digging through Archives
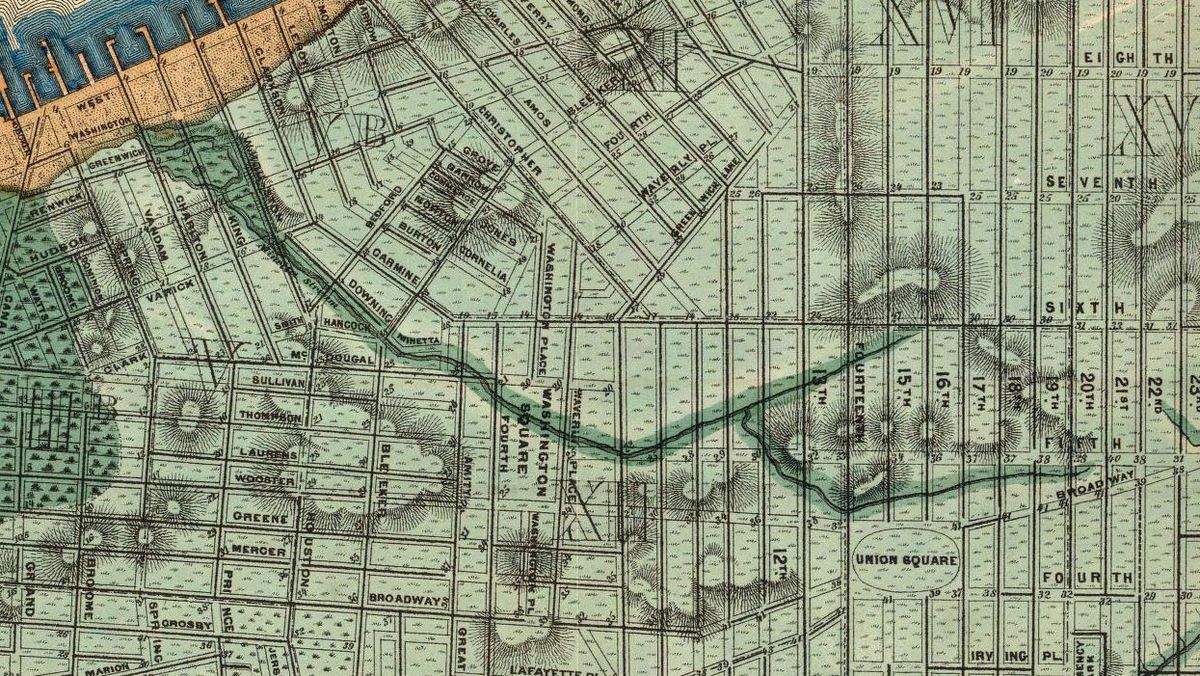
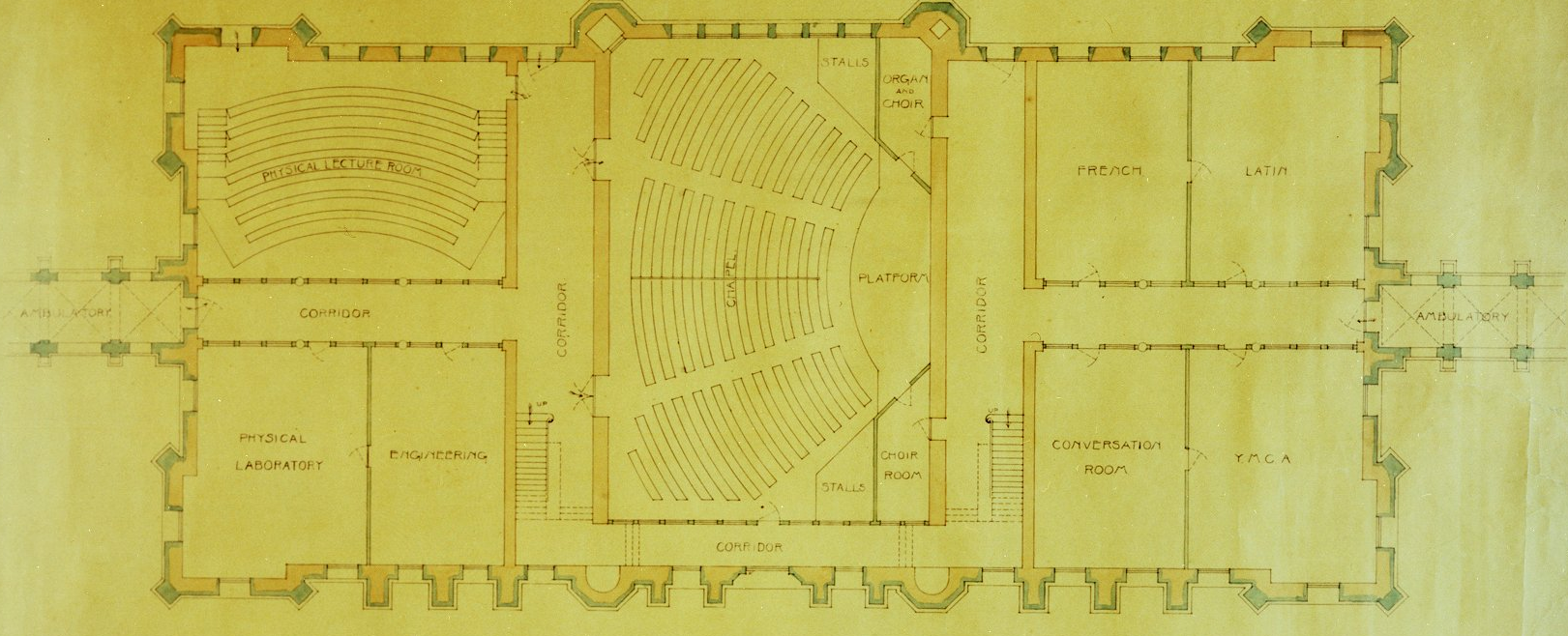
I looked through topographic maps, drawings, floor plans, old photos, and historical writings to build the most accurate depictions of the past that I could. This provided a groundwork for what each of the three scenes should look like. I supplemented Unity assets with my own, using historical references to model buildings like the old University Building that were critical to get right. Below is a small subset of the research material used to recreate the spaces.


User Experience
VR Movement
There are three primary means of movement in virtual reality: teleportation, joystick or keyboard-based free movement, and room-scale movement. Due to the scale of this experience, I implemented a primarily teleportation-based movement system that allowed for teleportation between sections of the scenes and then room scale movement within it to observe smaller details. I found in my small-scale user testing that this led to decreased feelings of motion sickness and an increased feeling of immersion within the environment.
Time Travel Interface
The primary component of the user interface for this project is the time travel control. Knowing that getting this right would be crucial to creating an effective user experience, I went through several different ideas and designs before arriving at the final product. This included 2D overlays and 3D buttons, but eventually I settled on using the same standard teleportation control paradigm to 'teleport' between the time period. The user basically teleports onto three different pedestals on the machine machine, each of which pops up the information about where they're time traveling too while they're hovering over the options.

Development
Unity
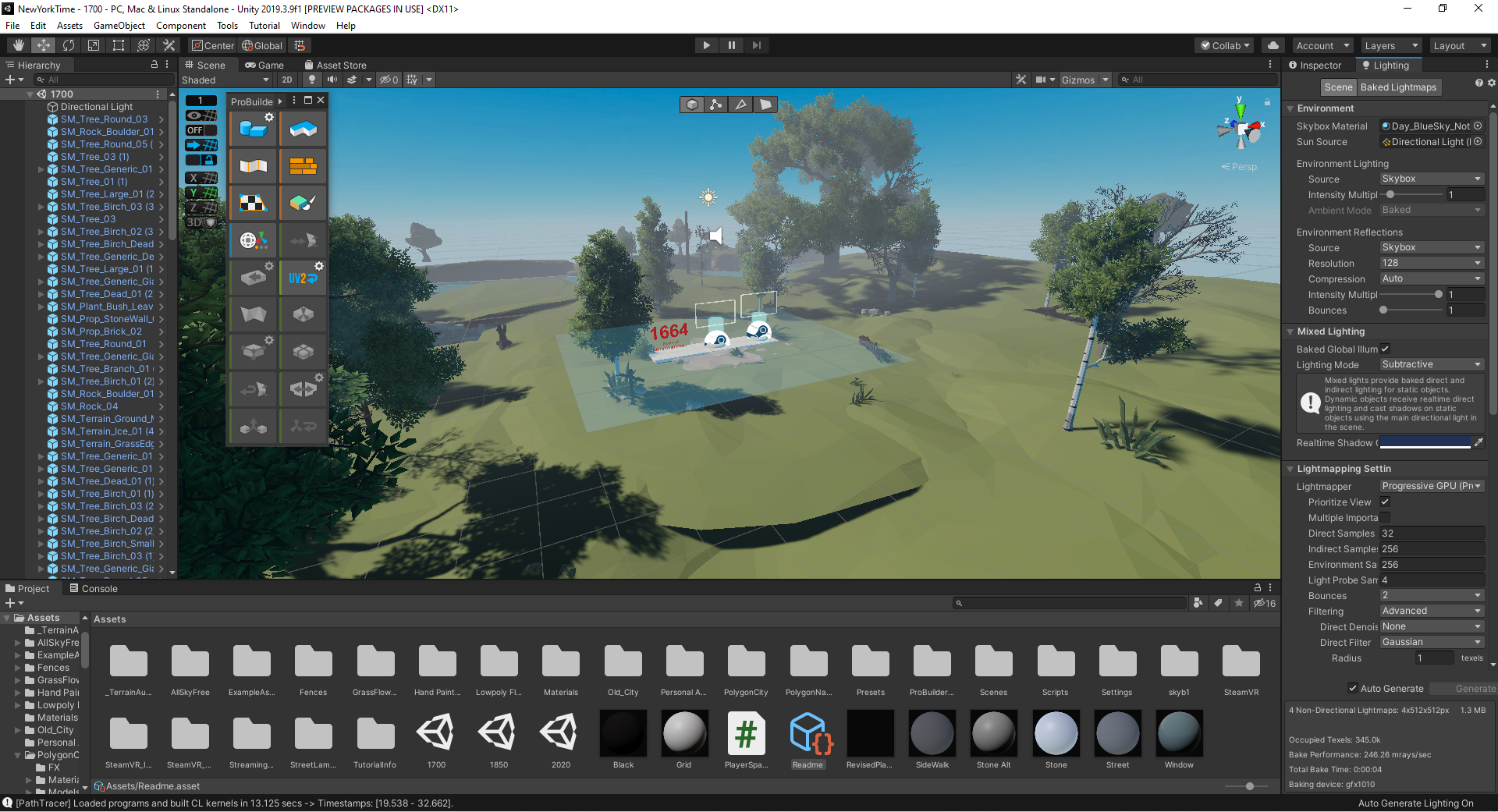
This experience was created in Unity using the SteamVR plugin as a base to extend using custom scripts. Each time period has its own scene, and the 'time machine' loads each separate scene by stepping onto it. I initially tried to create the project using the HD Render Pipeline to make it as realistic as possible, but after spotty performance and lackluster VR support I defaulted back to the Universal Render Pipeline (which came with its own set of challenges but still turned out well). Assets were imported from the asset store or created using Blender and the Unity ProBuilder/ProGrids toolkit. Teleportation through time is controlled in three different custom scripts, which detect when a user teleports to one of the spots on the pedestal, then activates GameObjects with their own scripts that enable/disable scenes and conditionally swap the Player prefab.

Final Product
Video Demo
Screenshots
1600s

1800s

2000s
