Draw the Sea
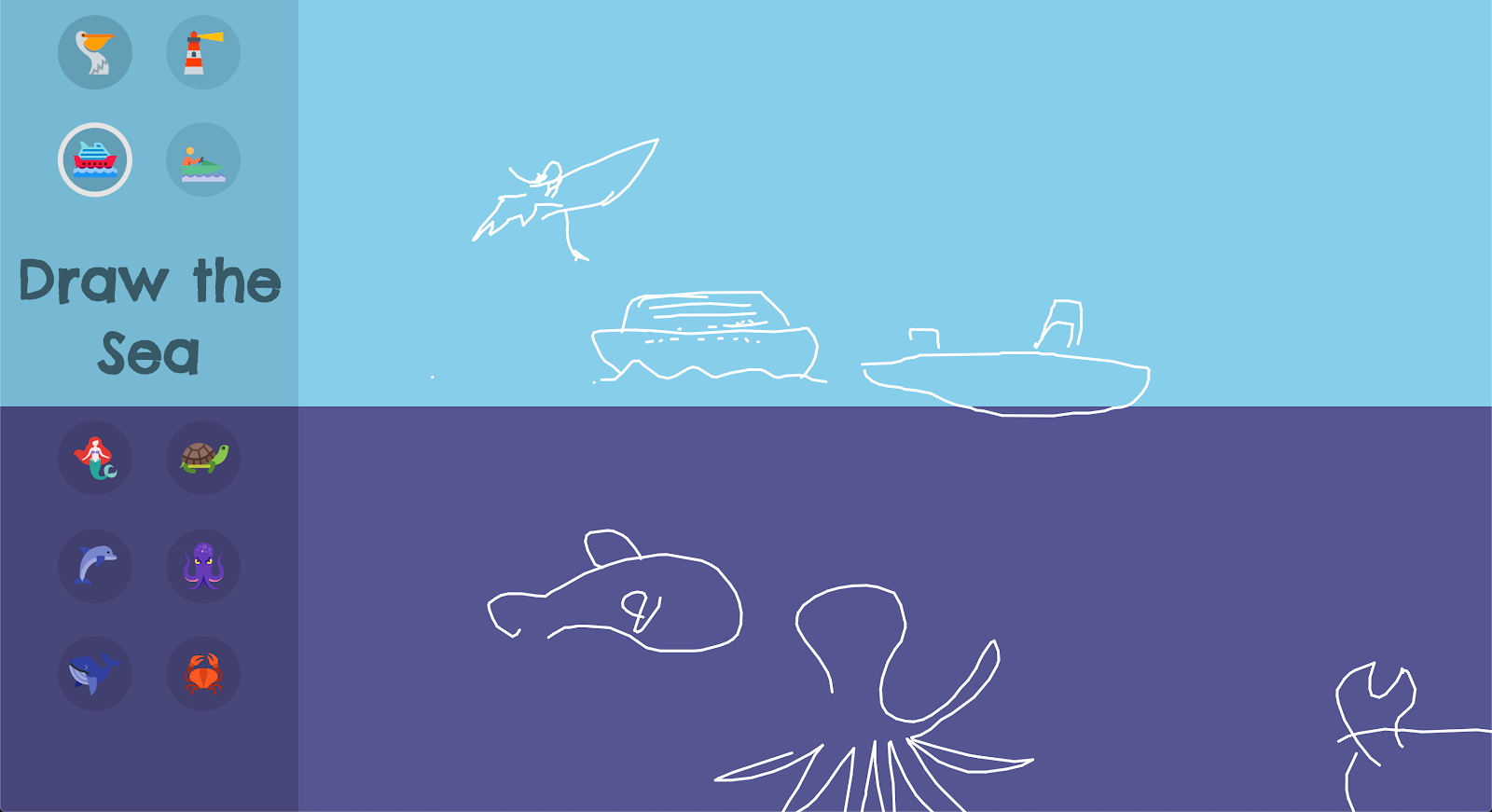
I began this SketchRNN redesign by looking through the possible items that the model can output to see if one could assemble a singular scene out of them, and if so what scene would be best. I ended up deciding that an ocean scene would be best, with 10+ possible options that would fit within the theme. This website is intended primarily for children both in design and functionality.
I modified the code from the ML5 SketchRNN example to allow it to produce multiple generated creations without hitting a ‘reset’ button, as I felt that would clutter the UI and remove the fun of creating a full scene. The model used is selected through the buttons on the left hand side:
$(".button").click(function(){
$(".button").removeClass("selectedButton");
$(this).addClass("selectedButton");
model = ml5.sketchRNN($(".selectedButton").attr("id"), modelReady);
seedStrokes = [];
});
Both the icon and the model selection are generated automatically from the model id which is hard coded into the HTML.
The model also resets each time SketchRNN takes over the drawing:
function startSketchRNN() {
// Start where the mouse left off
x = mouseX;
y = mouseY;
// Generate with the seedStrokes
model.generate(seedStrokes, gotStroke);
model.reset();
seedStrokes = [];
$("canvas").css("cursor","wait");
}
Occasionally (around every one time out of eight) it’ll refuse to draw the requested item. It still works for any additional requests made afterwards. I can’t quite figure out the origin of this issue, and as such have yet to fix it.